Targeted Promotions
Request a demoSometimes your customers just need a little nudge to push them to convert. But not every promotion is going to work for every customer, and not every customer needs a promotion to hit 'checkout'.
You can use LimeSpot with other discounting apps and tools to provide a bespoke promotional experience per audience segment to turn browsers into buyers in no time.

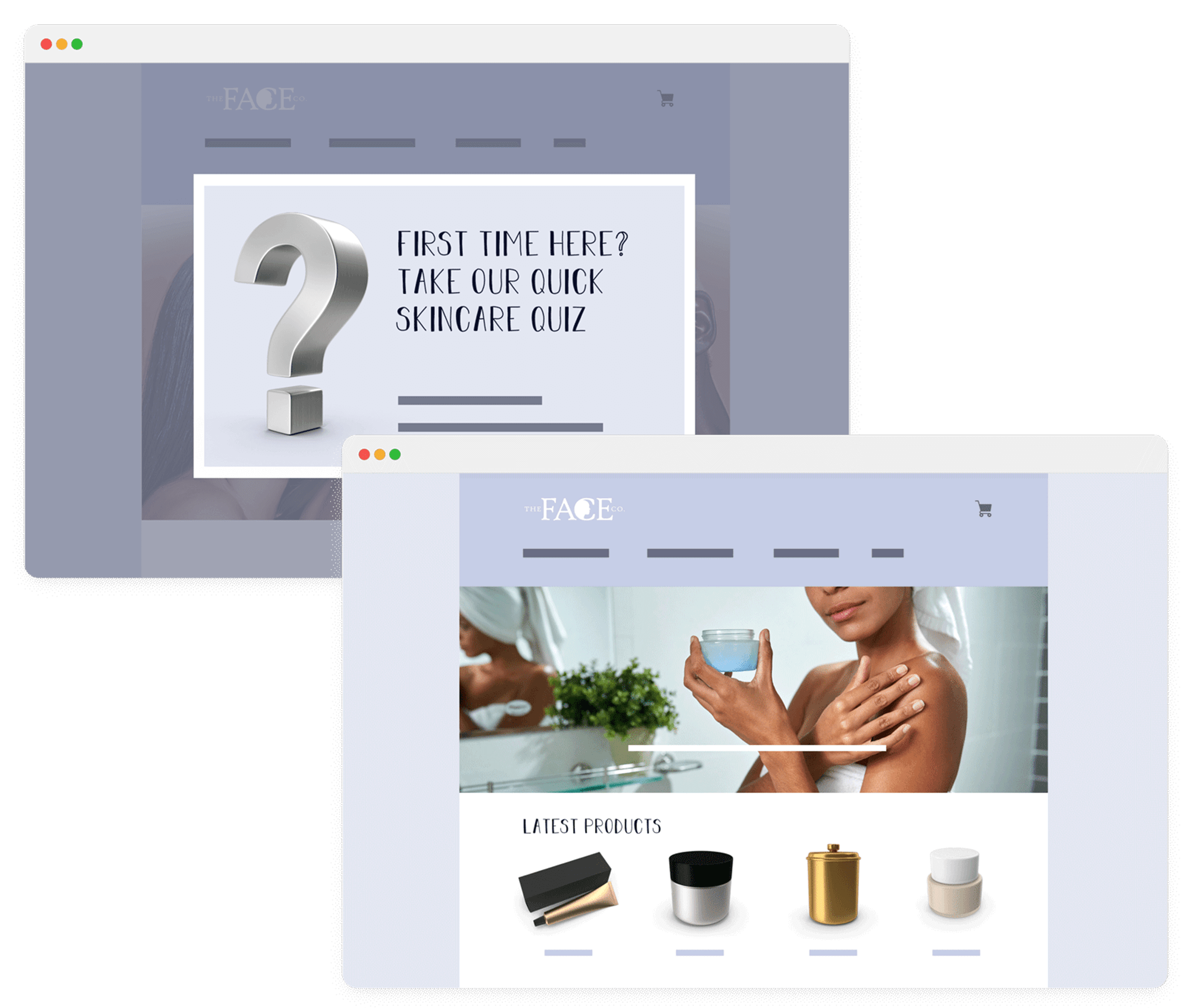
A skincare brand could offer new customers a promotion to take their skincare quiz and save 10% on their first purchase. Returning customers would see a different home page experience where they're invited to create a skincare bundle based on the collection they've shopped from the most in the past, like 'Create Your Sensitive Skin Bundle & Save 10%!'
Funnel-based Promotions
Switch up your promotional strategy based on how familiar a customer is with your store.
How it works
You can use Segmented Experiences to qualify a customer based on their browsing and buying behavior, history, and intent. Give new customers an ideal first step into discovering your brand, while providing returning customers an update on what's new and just right for them. If a customer has never browsed or bought from your site, you can provide them the default version of your site. If they've shopped before, considering tailoring their experience based on what categories they shopped from, how frequently they've bought from you, or how loyal they are.
How to do it
Create segments based on the number of pages or collections a customer has viewed, as well as the number of purchases they've made. Use Content Personalization to change the home page experience for each segment to direct them where they need to go.
Best practices
You can set up date ranges to better understand your customers' loyalty and familiarity with your store. For one business, having a customer come back weekly might indicate high loyalty, while for others, that number may make sense to be every six months.

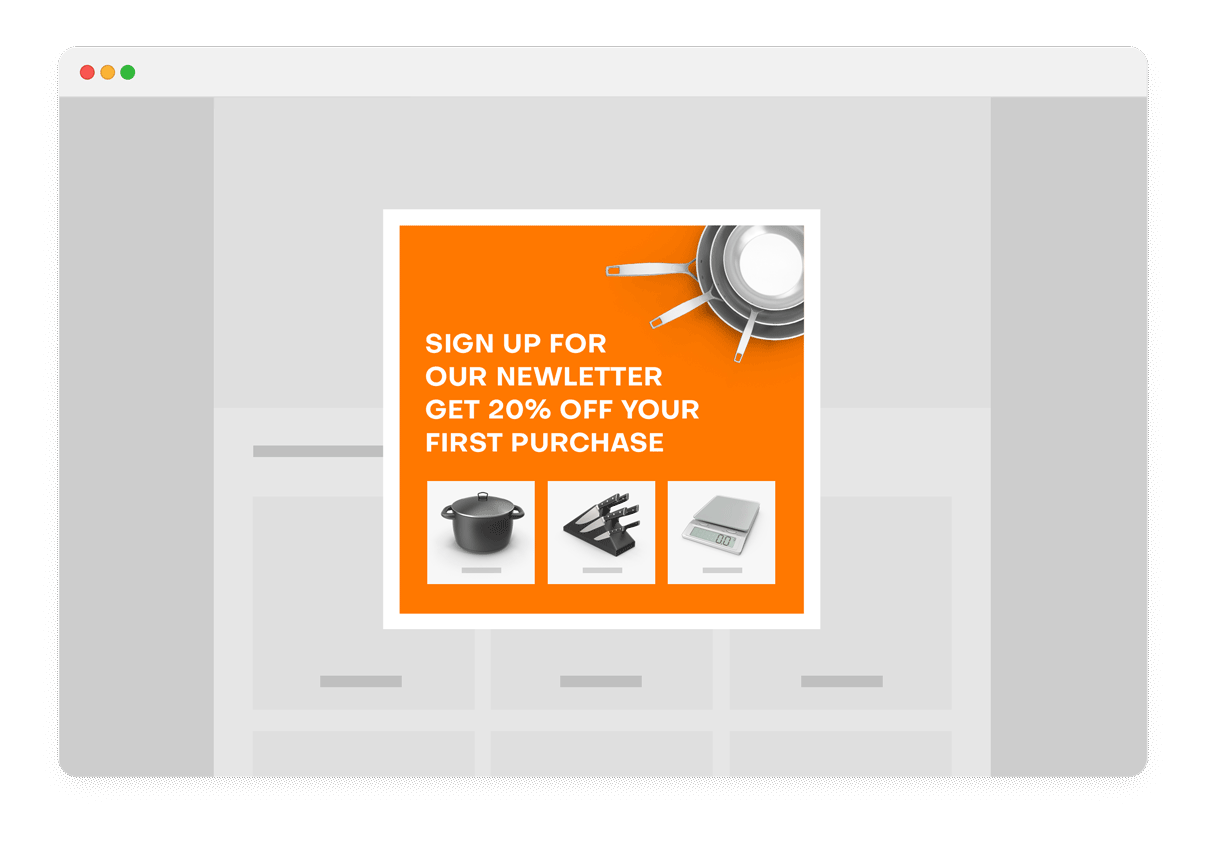
A kitchenwares store could offer new customers a 20% discount on their first purchase when they sign up for the store's email list. Meanwhile, returning customers can submit their emails to receive a free guide to the 10 best cooking pans in the U.S. they haven't tried yet, to better discern which customers are more engaged with their brand, content, and products.
Promotional Pop-up
Tailor what messaging and offers go in your promotional pop-ups based on the customer segment.
How it works
You can use segments to identify whether a customer is new or returning to your site and give each customer a different offer. For example, a new customer might be presented with an offer to get a freebie with their first purchase when they sign up for your newsletter, while a returning customer might be given the same freebie offer when they refer a friend. Change the text, imagery, and CTA to suit each audience. If someone is a super loyal customer, you can even opt to skip showing a pop-up at all through your pop-up application.
How to do it
Create segments based on how many orders a customer has previously placed on your site and / or how they have behaved on your website. Then, using the pop-up tool of your choice, edit the HTML with LimeSpot's HTML Personalization to determine what type of offer is presented to who in the pop-up.
Best practices
Remember that promotional offers can still be accessed by other customers even if they aren't presented with them directly. Be sure to set rules for your promotional discount codes as needed with your discounting app of choice if you want to avoid misuse. It's also worth noting that sometimes a single customer can fall into more than one segment. You can set the priority for which audience segments you want a customer to fall into to ensure they're seeing the experience that's most likely to make them feel like they're in the right place and ready to make a purchase.
IDEAS IN ACTION
Free Shipping Promotions
Everyone loves free shipping right? While free shipping progress bars are helpful, providing recommendations at the same time is a clutch way to speed up the time to checking out and reduce frustration or potential cart abandonment altogether. Watch how in this short video featuring Buttah.

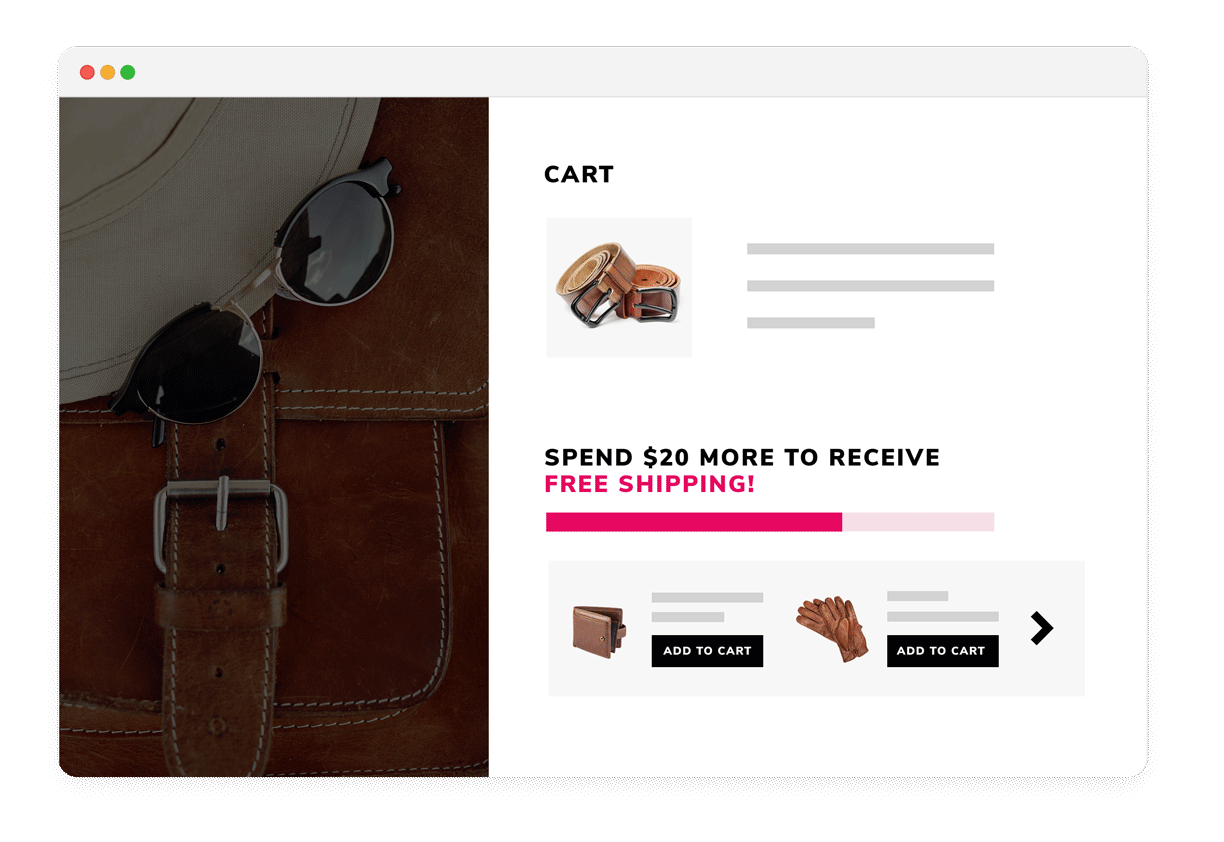
A leather goods store could present lower-value add-ons like matching accessories in their cart while promoting how far away the customer is from free shipping. Featured products in the cart would be weighted by cost to prioritize items that will help a customer get to free shipping (e.g. Prioritizing items under $30 when a customer has added $20 to their cart, with a $40 free shipping threshold).
Free Shipping Progress Bar
Show customers how far away they are from free shipping while serving up product recommendations to help them hit your store's free shipping threshold.
How it works
Offering up free shipping with a minimum purchase is one of the easiest ways to boost average order value. Put your free shipping policy front and center with LimeSpot by highlighting additional products a customer may want to consider to reach your free shipping threshold. Customize the amount a customer needs to spend to get free shipping based on your store's policies, choose what featured products or collections to spotlight, and automatically refresh recommendations based on what a customer adds to their cart. You can even use Segmented Experiences to choose who sees your free shipping offer by geo-location.
How to do it
Contact LimeSpot to create a free shipping progress bar and related offers in the cart.
Best practices
This strategy truly works best when you've got an Ajax cart, as your customer is instantly presented with offers to top off their cart. Think of your free shipping cross-sells like the checkout of a big box store, or even a retailer like Sephora or H&M, where you're presented with small items that don't feel like they're going to break the bank, but add up quickly for the retailer when purchased en masse.
Explore more of the guide
With so many possibilities, we get it can be hard to figure out where to start. That's why we've created this handy idea guide, to give you plenty of inspiration for all the ways you can use LimeSpot and level up your personalized shopping experience.
Cross-sell and Upsell
Boost your store's average order values by 10% easily. Set up one-click upsell funnels and post-purchase offers to easily add more items to your shoppers' carts.
Recommendations Merchandising
Remove friction from the buyer journey by tailoring your site to each customer's goals.
Segmented Experiences Merchandising
Segment your customers by their browsing or buying behavior and create a tailored experience throughout their entire buyer journey.
Email Personalization
Help your emails stand out with 1:1 personalized recommendations or segmented content and images.
SMS Personalizations
Convert more customers and drive more clicks by offering a personalized product recommendation in your SMS outreach.
Ready to Delight Your Customers and Boost Sales?
Transform your e-commerce experience with Intelligent Merchandising today.
Unlock the full potential of your online store by delivering personalized experiences that engage, convert, and retain customers.